A portable studio lighting guide for photographers.
A portable studio lighting guide for photographers.
Objective
To provide a space for photographers to share and learn professional lighting techniques. The goal is that everyone can gain insight into the great work of contemporary top-class photographers from all over the world.
Context
Lighting is one of the key factors to consider when taking a good photo. And even though we all know a great shot when we see one, it’s often difficult to understand just how it was lit. Until now, photos didn’t come with details of the lighting scheme.
• WHO is the app for?
- Professional photographers, photo enthusiasts and pretty much anyone nowadays.
• WHEN will your audience use the app?
- Whenever users need to gather inspiration or guidance as to how a scene was lit.
• WHAT tasks will users acomplish?
- Search for photos and their lighting diagrams in order to learn how they were created.
• WHERE will they use the app?
- Wherever inspiration strikes. Seriously; wherever.
Key Features
• Search and find professional photos.
• Watch behind the scenes educational videos.
• Upload and share photos.
• Easy to digest gear information and settings.
• Post and read comments.
• Photo gear shopping suggestions, tricks and tips.
Tools
Challenges
1. When I browse pictures, I want to be able to search by categories. So I can have a reference point to my search.
2. When I find a picture, I want to be able to save it for later.
3. When I find a picture, I want to see detailed content of how the photo was created. So I can understand more about the setup.
Solutions
1. Make a “Categories” section underneath the search bar, so users have quick access to content.
2. Creating a “Save” icon next to the “Like” icon. Once tapped, it’ll ask users where do they want to save it, or if they want to create a new list.
3. Users will see an illustrated diagram of the photo setup. They can also access access video section with detailed information about the photo and its process.
User Flow
Once I identified the users needs, a basic user flow gave me an understanding of the paths that users would take to achieve a specific task. However, this is just one basic flow of the many navigation possibilities that this app could offer.
Low Fidelity Wireframes
These low-fi wireframes helped me visualize how this the flow would look like and how effective would be for its users. This process is very important to ensure the app’s functionality, so that users can complete their tasks.
iOS / Android UI Guidelines
Once I had my sketches done, it was time to adapt my digital wireframes to the iOS’s and Android’s UI guidelines. As I designed for each, I learned how different they are to each other and how important it is to conform to their standards.
Android
iOS
Mid Fidelity Wireframes with Mobile Gestures
At this point in the process, I chose basic mobile patterns and identified the gestures that would support them, paving the way to a final product.
iOS
Android
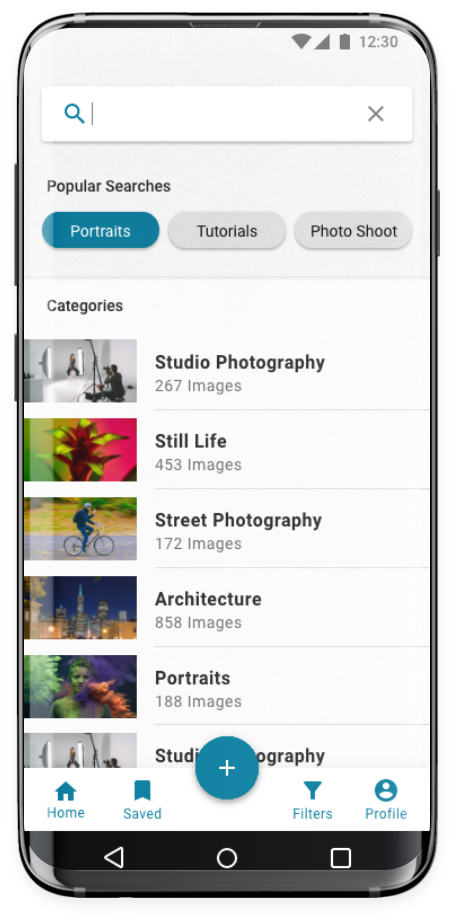
High Fidelity Screens
Finally, the Hi-Fi screens emerged. Thanks to all the thorough research and design processes, I was able to envision and execute concepts, ideas and gather content, along with ensuring a cohesive platform for anyone to use; from the beginner, enthusiast and professional photographers.